Visual Studio Code (VSCode) is a text editor that is particularly well suited for programming in a variety of languages, including Python. It also provides a way to remotely connect to the Linux computers on campus, via SSH (Secure Shell). You can use it to do your work for CAPP 30121, and you should especially consider it if the Virtual Desktop is running slowly for you.
This document covers installing the software you need, and how to use Visual Studio Code and SSH for this class.
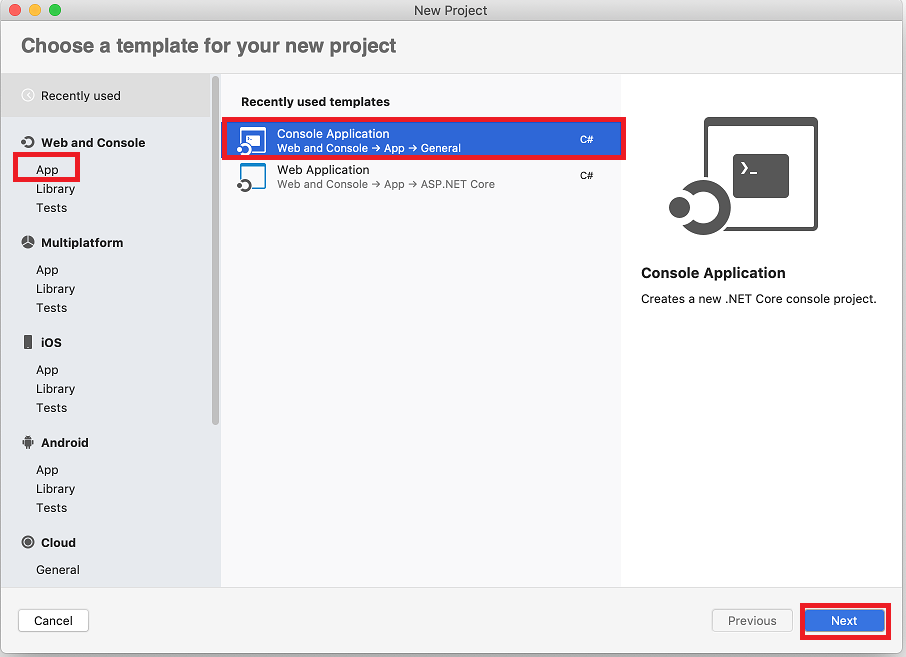
To create a new project, open Terminal, which you can find inside Applications Utilities on your Mac. If you wanted to create a console application, as an example, you would type in 'dotnet new. In Visual Studio for Mac you can open an integrated terminal window, initially starting at the root of your solution. Jul 09, 2019 Press continue icon in the debug tool bar to finish debugging and get the result in the terminal console. We have covered setting up a python workspace in Visual Studio Code on macOS along with basic debugging configurations. Installing Python packages and using them in VS Code.
Installation¶
Step 1: Install Visual Studio Code¶
Follow the instructions for your operating system:
Windows¶
Go to https://code.visualstudio.com/. You should see a blue button labeled Download for Windows, Stable Build.
Click this button to download. Once it is downloaded, run the installer (VSCodeUserSetup-<version>.exe).
After you accept the licence agreement, click Next >. On the page titled Select Additional Tasks, we recommend you check all the boxes (but it is up to you).
Click Next >, then click Install. When the progress bar fills, click Finish.
macOS¶
Go to https://code.visualstudio.com/. You should see a blue button labeled Download for Mac, Stable Build.
Click on this button to download. When the download is complete, you will have a new application file called Visual Studio Code (You might instead have zip file, with a name like VSCode-darwin-stable.zip; in this case, open the file to unzip it, and the Visual Studio Code application file should appear). Open a Finder window and navigate to Downloads (it will likely be listed under “Favorites” in the left sidebar). Locate the file named Visual Studio Code, and drag it on top of Applications in the left side bar.
Now, you can find VSCode in your Applications folder, and can open it with a click.
Linux¶
Go to https://code.visualstudio.com/download to view installation options.
Step 2: Install an SSH client¶
Follow the instructions for your operating system:
Windows 10¶
These instructions are specific to Windows 10. If you are running Windows 7 or Windows 8, please contact us on Piazza for instructions.
In this step, you will install Windows OpenSSH Client.
For this step, you will open various applications and settings by searching for them. To do this, open the Start menu by pressing the Windows key on the keyboard, or clicking the Windows icon in the corner of your screen. Begin typing the name of the application or setting, like About your PC (even though there is no visible search bar, one will appear when you begin typing). When the About your PC option appears, click on it.
Checking your version of Windows 10
You need to be running a recent version of Windows 10. To check your current version, open the Start menu, begin typing About your PC, and click on the option when it appears.
Scroll down to the heading Windows specifications. Next to Edition, you should see Windows 10 Home or Windows 10 Pro (or similar).
Below that you should see Version and a number like 2004. If this number is less than 1803, then you need to update Windows 10.

Updating Windows 10
To update Windows 10, open the Start menu, begin typing Check for updates, and click on the option when it appears.
The window that opens should have the heading Windows Update. It may tell you that you have updates avialable; otherwise, click the button that says Check for updates.
Follow the instructions to install the available updates. This may take a few minutes, and your computer may restart. When the update completes, check your version of Windows 10 again, and verify that it now reads as 1803 or greater.
Installing Windows OpenSSH Client
Open the Start menu, begin typing Manage Optional Features, and click the option when it appears.
You should see a window that looks like this, with the heading Optional features.
Scroll through the list of Installed features. If OpenSSH Client Drivers ovislink network & wireless cards. appears in the list, you are done with this step. Otherwise, click on + Add a feature at the top of the page. You will get a pop-up window with the heading Add an optional feature. Start typing OpenSSH Client. When the option appears, click on the checkbox next to it.
Then click on the button labeled Install (1). Wait for the progress bar to fill.
The installation is complete.
Checking that the installation was successful
Open the Start menu, begin typing Windows PowerShell, and click on the option when it appears.
Note that Windows PowerShell looks similar to the Linux terminal, even though is not the same as the Linux terminal. At the prompt, type
where username should be replaced by your CNetID.

You should be prompted for your password. If you are not, check that you followed the SSH installation steps correctly, and try again. If you are still not prompted for your password, ask us about it on Piazza.
Type the password associated with your CNetID and press enter (nothing will appear on the screen as you type your password, but this is normal; your keypresses are still being registered).
You should see a message about when you last logged on, followed by a prompt that looks like
where username is replaced by your CNetID, and X is replaced by a number from 1 to 5. You are now connected to the Linux computers on campus. Try running a few terminal commands, like pwd, ls and cd. If you already did the Virtual Linux lab, you should be able to find the files that you created for it.
Type logout and press enter to close your connection to the campus Linux computers. Type exit again and press enter to exit Windows PowerShell.
macOS¶
An SSH client comes pre-installed. However, you should check that it works as expected before moving on.
Press Command-Space to open Spotlight Search. Begin typing Terminal, and click on the option when it appears.
At the prompt, type
where username should be replaced by your CNetID.
You should be prompted for your password. Type the password associated with your CNetID and press enter (nothing will appear on the screen as you type your password, but this is normal; your keypresses are still being registered).
You should see a message about when you last logged on, followed by a prompt that looks like
where username is replaced by your CNetID, and X is replaced by a number from 1 to 5. You are now connected to the Linux computers on campus. Try running a few terminal commands, like pwd, ls and cd. If you already did the Virtual Linux lab, you should be able to find the files that you created for it.
Type logout and press enter to close your connection to the campus Linux computers and return to your own computer’s terminal prompt.
Linux¶
Debian/Ubuntu: Run sudoapt-getinstallopenssh-client
RHEL/Fedora/CentOS: Run sudoyuminstallopenssh-clients
After installing, you should verify that you can connect to the Linux computers on campus. In the terminal, type,
where username is replaced by your CNetID. You should be prompted for the password associated with your CNetID. Then you should be able to run terminal commands on the campus Linux computers.
Step 3: Install Extensions for VSCode¶
At this point, Visual Studio Code should be among your installed applications. Open it. In the left sidebar, there is an icon consisting of four squares, with one square separated off from the other three. This is the icon for VSCode extensions. Click it (alternatively, you can press Ctrl-Shift-X, or Command-Shift-X on macOS).
This opens the Extensions panel. From here, you can search for and install extensions. You should install the following extensions:
Python (Microsoft)
Remote - SSH (Microsoft)
To do this, click in the search bar (“Search Extensions in Marketplace”) and start typing the name of the extension. When it appears, make sure the name and publisher matches exactly, and click Install.
Using Visual Studio Code and SSH¶

You will be able to use Visual Studio Code to replicate the two most important features from the Virtual Desktop. You will be able to remotely connect to the Linux computers on campus to (1) use the terminal (to execute shell commands, run Python code, and conduct automated tests), and (2) edit text files (usually Python code).
Open Visual Studio Code now.
Remotely connecting to the CS Department Linux computers¶
Initial setup
You only need to follow the steps in this section once (or more accurately, once per computer). If you’ve already done this part, you can continue to “Connecting”.
In the lower-left corner of VSCode, there should be a green rectangle with an icon that looks like ><, but skewed (if you do not see this, check that you have completed all the installation steps above). Click on this icon.
C++ Visual Studio Mac
In the menu that appears, click Remote-SSH: Connect to Host….
You should see the heading Select configured SSH host or enter user@host.
Click + Add New SSH Host….
A textbox will appear with the heading Enter SSH Connection Commnand. In the box, type
Visual Studio For Mac Tutorial
with username replaced by your CNetID, and press enter.
Next, you will see the heading Select SSH configuration file to update. Press enter to select the first option (which should contain the string “User” or “home”).
You are ready to connect.
Connecting
Click the green rectangle in the lower-left corner with the >< icon. Click Remote-SSH: Connect to Host…. You should see the heading Select configured SSH host or enter user@host. This time, you should see the option linux.cs.uchicago.edu (if not, you should retry “Initial Setup”). Click on this option.
A new VSCode Window will open. After a moment, you will see a pop-up.
You may see a pop-up prompting Select the platform of the remote host; if so, click Linux. You will then see a box with the heading Enter password for username@linux.cs.uchicago.edu (with username replaced by your CNetID). Enter the password corresponding to your CNetID, and press enter.
If the connection is not successful, you may be given an option to try again; click Retry.
If you succeed at connecting, there will be a green box in the lower-left corner of the window with the text SSH: linux.cs.uchicago.edu.
Getting Disconnected
If at any point you get disconnected from the server unintentionally, this will be indicated in the green box in the lower-left corner (with text such as “Disconnected from SSH”).
VSCode may show a pop-up asking if you want to reconnect. You can follow the prompts to reconnect. If that does not work, go back and follow the steps under Connecting again.
If you would like to disconnect from the server intentionally, click the green box in the lower-left corner with the text SSH: linux.cs.uchicago.edu, then click Close Remote Connection.
Using the terminal¶
Have your VSCode window open, and check that you are connected to SSH. Open the View menu from the menu bar and click Terminal (as a shortcut, you can instead press Ctrl-Backtick, even on macOS). This will split the window into two panes. The top pane will be empty for now (or may have some “welcome” text). The bottom pane has the terminal.
You will see the bottom pane has several tabs: Terminal, Debug Console, Problems, and Output (if your window is narrow, some of these may be hidden under a three-dots menu icon). We only care about Terminal for now, so make sure that is selected. To the right of these tabs, you will see a dropdown menu and some additional icons. You will use these later, but you won’t need them for now.
In the body of the bottom pane, you will see a Linux prompt of the form
You can use this terminal pane to complete the Virtual Linux lab, if you haven’t already.
Editing text files¶
When you get down to the section of the Virtual Linux lab titled Using an Editor, you will see it asks you to open a file in the editor by running
You can run this command (so if you had previously completed the lab up to this point, you can now continue). You will see the file open in the top pane of your VSCode window.
Working with VSCode via SSH works almost the same as using VSCode with the virtual desktop (except if you are using macOS, replace Ctrl with Command in most shortcuts — so Command-s instead of Ctrl-s). When you save, you are saving to the Linux computers on campus (it may take a few moments). Make sure to save often!
Optional Note
The code terminal command works from within the virtual desktop, and also works from within VSCode when you are connected to the campus Linux computers by SSH. In both cases, you are opening files stored on the Linux computers on campus, not files stored locally on your own computer. While not necessary for this class, it is also possible to use the code command in your computer’s own terminal to open files on your own computer (or just to launch VSCode).
To enable this feature…
…on Windows: This feature is enabled by default. If you are familiar with Windows PowerShell or Command Prompt, you can open VSCode by typing
codeat the prompt. If you are not familiar with Windows PowerShell or Command Prompt, you do not need to learn them for this class; while they look a bit like the Linux terminal, they use different commands.…on macOS: Open VSCode, then press Command-Shift-P to open the Command Palette. Begin typing Shell Command: Install ‘code’ command in PATH, and click on the option when it appears. From this point on, you will be able to open VSCode from the macOS terminal by typing
code.
Running multiple instances of the terminal¶
When working on assignments, you will want to have two instances of the terminal running, one for testing code by hand, and the other for running automated tests.
Make sure you are connected to SSH, and open the Terminal pane if is not yet open. To the right of the tab names (Terminal, Debug Console, etc.), you will see a dropdown menu and some icons. Here is what these do:
The dropdown menu lets you select between the instances of the terminal that you currently have running. Right now, 1: bash will be selected. Right now, we only have one instance of the terminal running, but…
Clicking the + icon allows you to create a new instance of the terminal (the equivalent of opening another terminal window).
To the right of this is an icon of a rectangle divided vertically in half; this allows you to see two terminal instances at once. You probably do not need to use this.
Next is an icon of a trash can; clicking this will close the current terminal instance.
Clicking the ^ icon will allow the terminal pane to take up the entire window.
Clicking the x will close the terminal pane.
Installation
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded archive.
- Select the 'magnifying glass' icon to open the archive in Finder.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in the macOS Launchpad. - Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.
Launching from the command line
You can also run VS Code from the terminal by typing 'code' after adding it to the path:
- Launch VS Code.
- Open the Command Palette (Cmd+Shift+P) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new
$PATHvalue to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command.
Alternative manual instructions
Instead of running the command above, you can manually add VS Code to your path, to do so run the following commands:
Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
Touch Bar support
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:
Mojave privacy protections
After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings available through the Code > Preferences menu group.
You may see mention of File > Preferences in documentation, which is the Preferences menu group location on Windows and Linux. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Common questions
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
The device you have runs on Chrome OS, which already has Chrome browser built-in. No need to manually install or update it — with automatic updates, you’ll always get the latest version. Scroll down to 'Available Updates,' and search for Chrome. If Chrome is listed, tap Update to install. If asked, enter your Apple ID password. The updates will download and install. If you don’t have the Google Chrome app yet, download it from the App Store. Dec 16, 2019 Tap update to install and enter your Apple ID and password. How to Update Chrome on Android. Android users can also set apps to update automatically. Select the Menu setting from the top-left. Chrome.
Visual Studio Mac Integrated Terminal
Does VS Code run on Mac M1 machines?
Visual Studio Mac Terminal Free
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. You can install the Universal build, which includes both Intel and Apple Silicon builds, or one of the platform specific builds.
