React Native Cheat Sheet. Collection of React Native recipes, code snippets, and styling tips and tricks. Style names and values usually match CSS styles, except.
And that's it for this React Cheat Sheet for beginners. Orbit electronic port devices driver. Of course, this is just a very concised article so it cannot cover every single aspect of React. But I do hope it has been a great introduction to at least help anyone embark on a React journey without feeling intimidated or too overwhelmed. In react native, a style sheet is created by initiating a constant, assigning it to a styleSheet.create function as seen below. The style sheet is then invoked or called by passing an inline style reference using a single curly brace. React Native placeholder; string that will be rendered before text input has been entered. Cellular structure composed of Rows and Cols: React Native Column component for grid: React Native Row component for grid: React Native Specifying lists of information: React Native dataArray. 🍻 awesome cheatsheet. Awesome Cheatsheet' and other potentially trademarked words, copyrighted images and copyrighted readme contents likely belong to the legal entity.
Overview
This course teaches the fundamentals of cross-platform mobile application development with a focus on the React Native framework (RN). The goal is to help students develop best practices in creating apps for both iOS and Android by using Javascript and existing web + mobile development paradigms. Students will explore the unique aspects that made RN a primary tool for mobile development within Facebook, Instagram, Airbnb, Walmart, Tesla, and UberEats.
Course logistics
| Application | The course is limited to 20 students, who will be selected by application. The application is currently closed. |
| Date/Time | T/Th 1:30PM - 2:50PM |
| Location | Econ 139 |
| Units | 2 Pass/Fail |
| Instructors | Santiago Gutierrez (santig@stanford.edu) Abdallah Abuhashem (aabuhash@stanford.edu) |
| Faculty Sponsor | James Landay (landay@stanford.edu) |
| Staff email | cs47si-win1718-staff@lists.stanford.edu |
| Office hours | Abdallah: Mon 12:00PM - 2:00PM at Forbes Cafe Santiago: Thu 04:30PM - 06:30PM in Lathrop Library (Learning Hub / Tech Desk) |
| Prerequisites | At least one of the following: CS142, CS193P, CS193A (or equivalent Web/Mobile development experience) |
| Explore courses | CS47SI |

Schedule
Week 1 (1/09 - 1/11)
Course logistics and basic overview of React Native.
Introduction to Javascript (ES6), JSX and Babel. We will be exploring the structure of a React Native app and creating an application from scratch.
Week 2 (1/16 - 1/18)

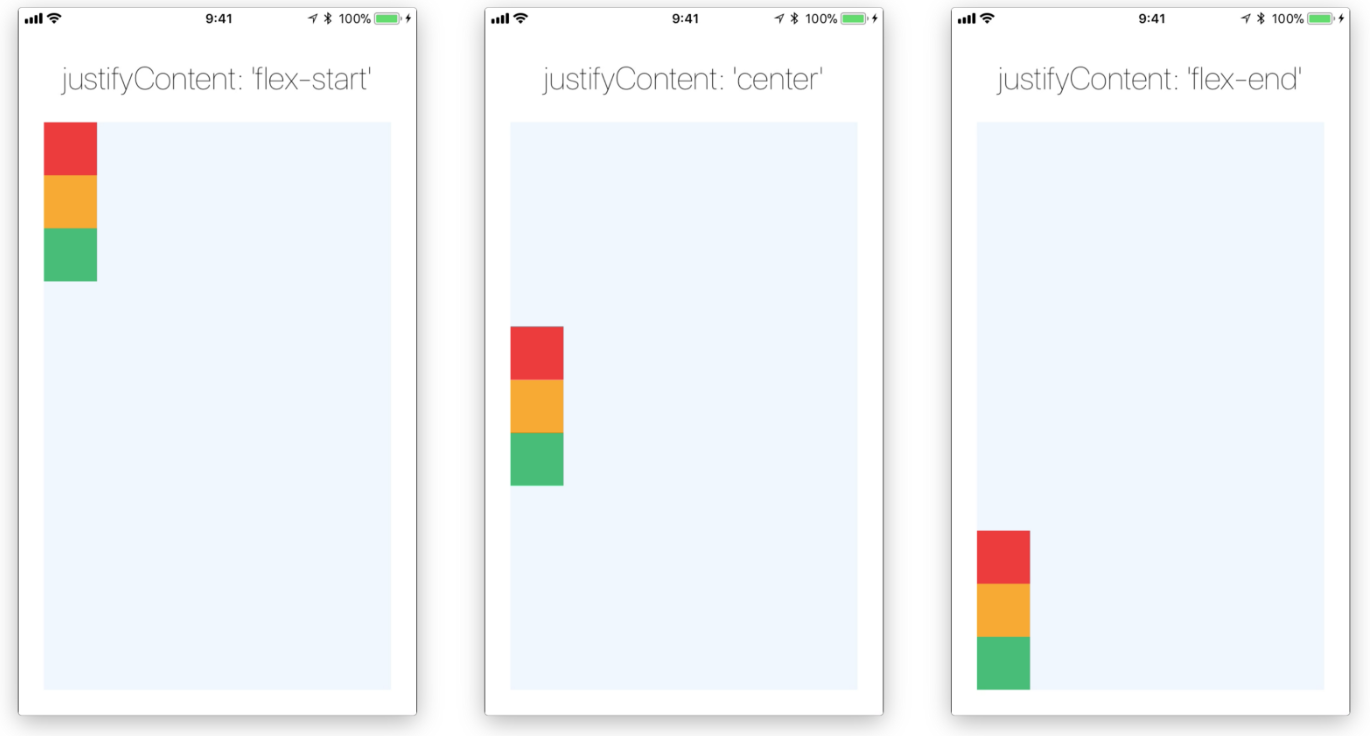
Creating and styling interfaces using basic components. StyleSheet + Flexbox.
Creating and controlling components using State and Props.
Week 3 (1/23 - 1/25)
We will be modifying our code from last class and introducing new components. ScrollView, TextInput, and Lists.
This class is divided into two parts! Download semc japan driver. We will use and 'break' third party components.


Week 4 (1/30 - 2/1)
Overview of JS promises. Persistence of data using AsyncStorage and SQLite.
Different navigtors (Stack, Tab, Drawer) using React Navigation.
Week 5 (2/6 - 2/8)
Topics: history and development of RN, internal uses (Instagram), and state management via Redux.
We will be putting some navigation concepts to practice.
Week 6 (2/13 - 2/15)
Continuation from last lecture!
Week 7 (2/20 - 2/22)
We will use Firebase to build a chat room application. Part of advanced topics.
Discussion about React Native projects with Native code. Native modules.
Week 8 (2/27 - 3/1)
React Native Style Cheat Sheet Pdf
Demo of Realm (local storage database) and animations. Drivers research in motion cameras.
Week 9 (3/6 - 3/8)
Demo of Realm (local storage database) and animations.
Charlie Cheever (CEO) talks about Expo+RN now and in the future.
Week 10 (3/13 - 3/15)
Readings
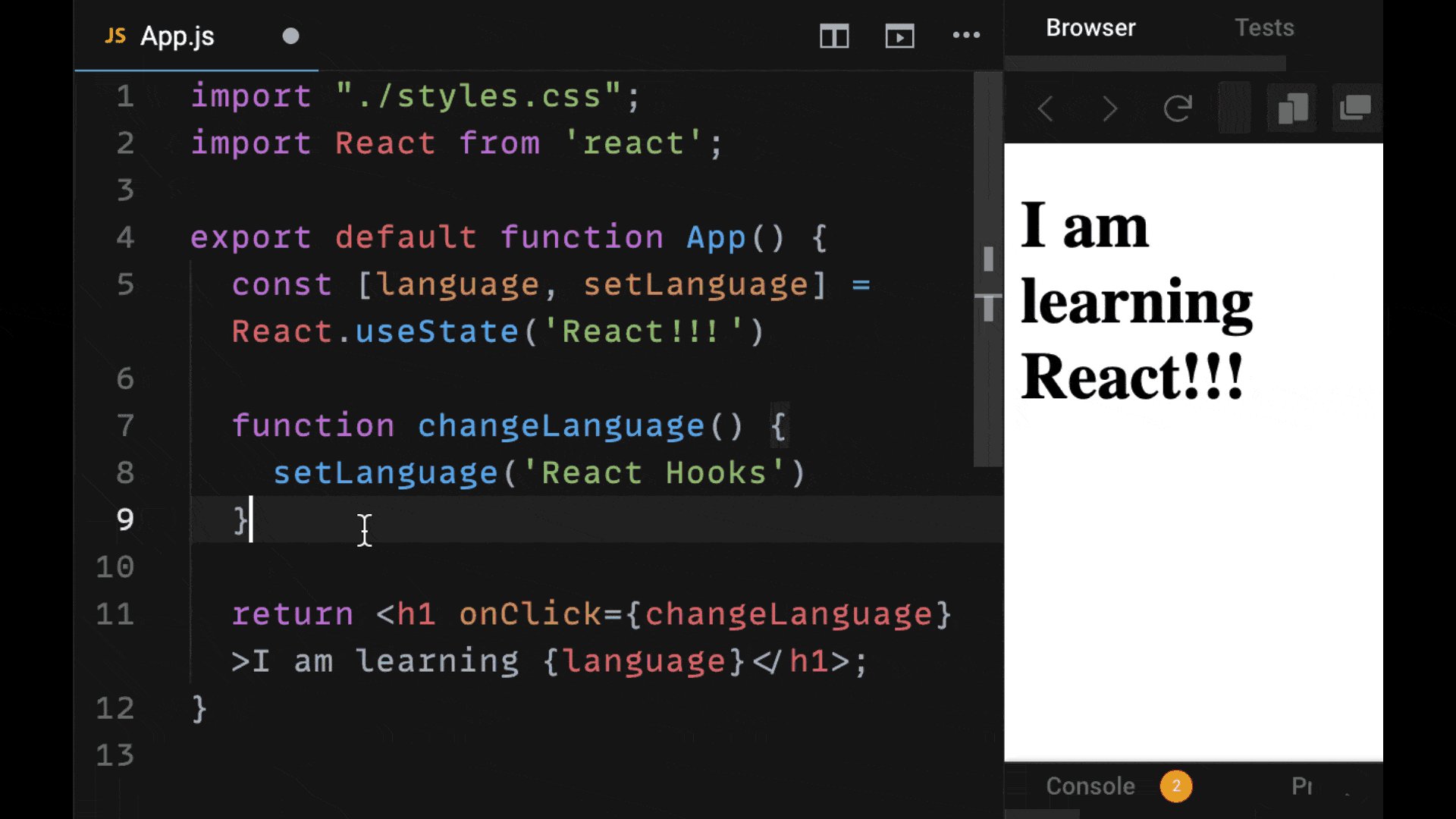
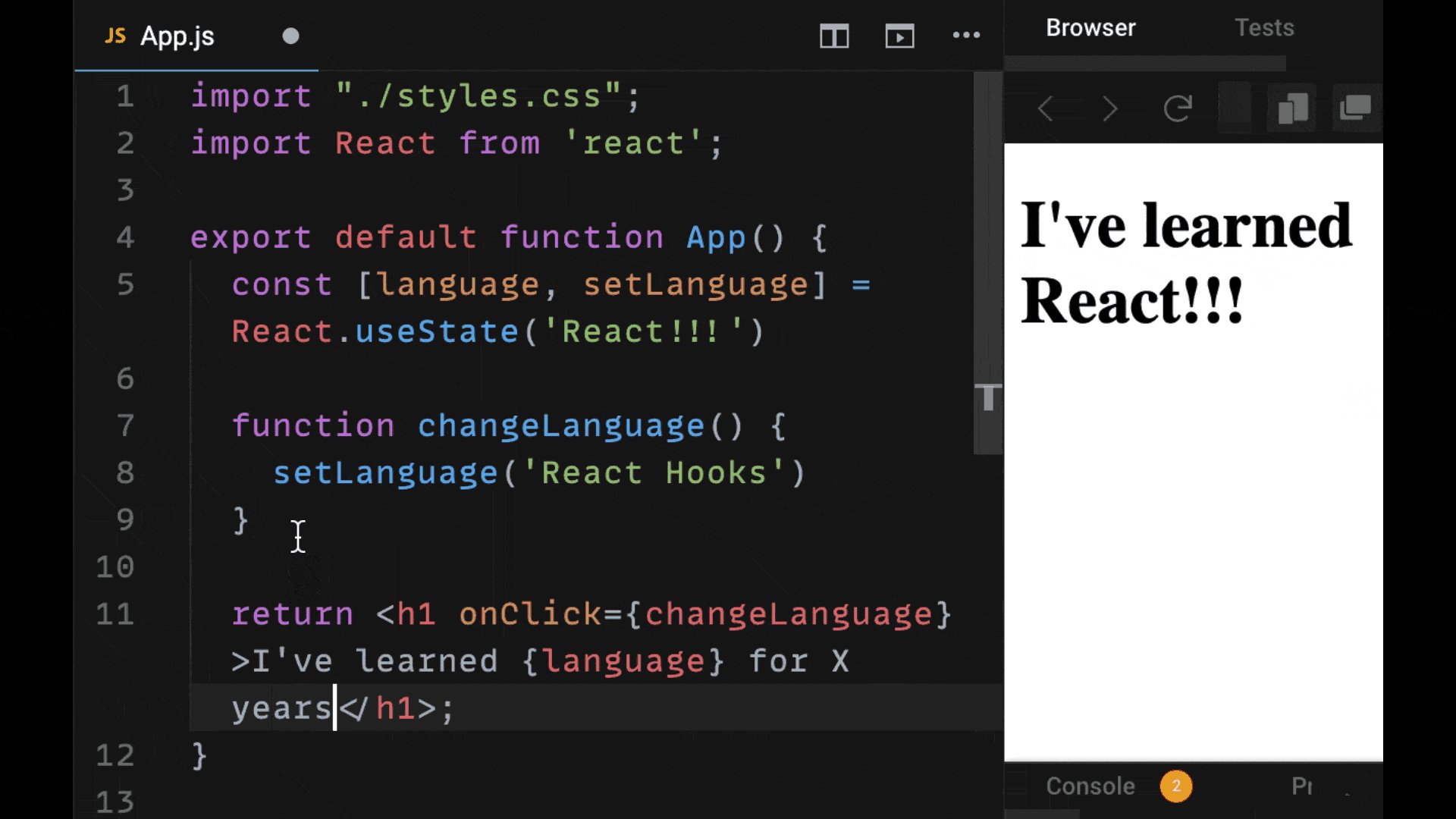
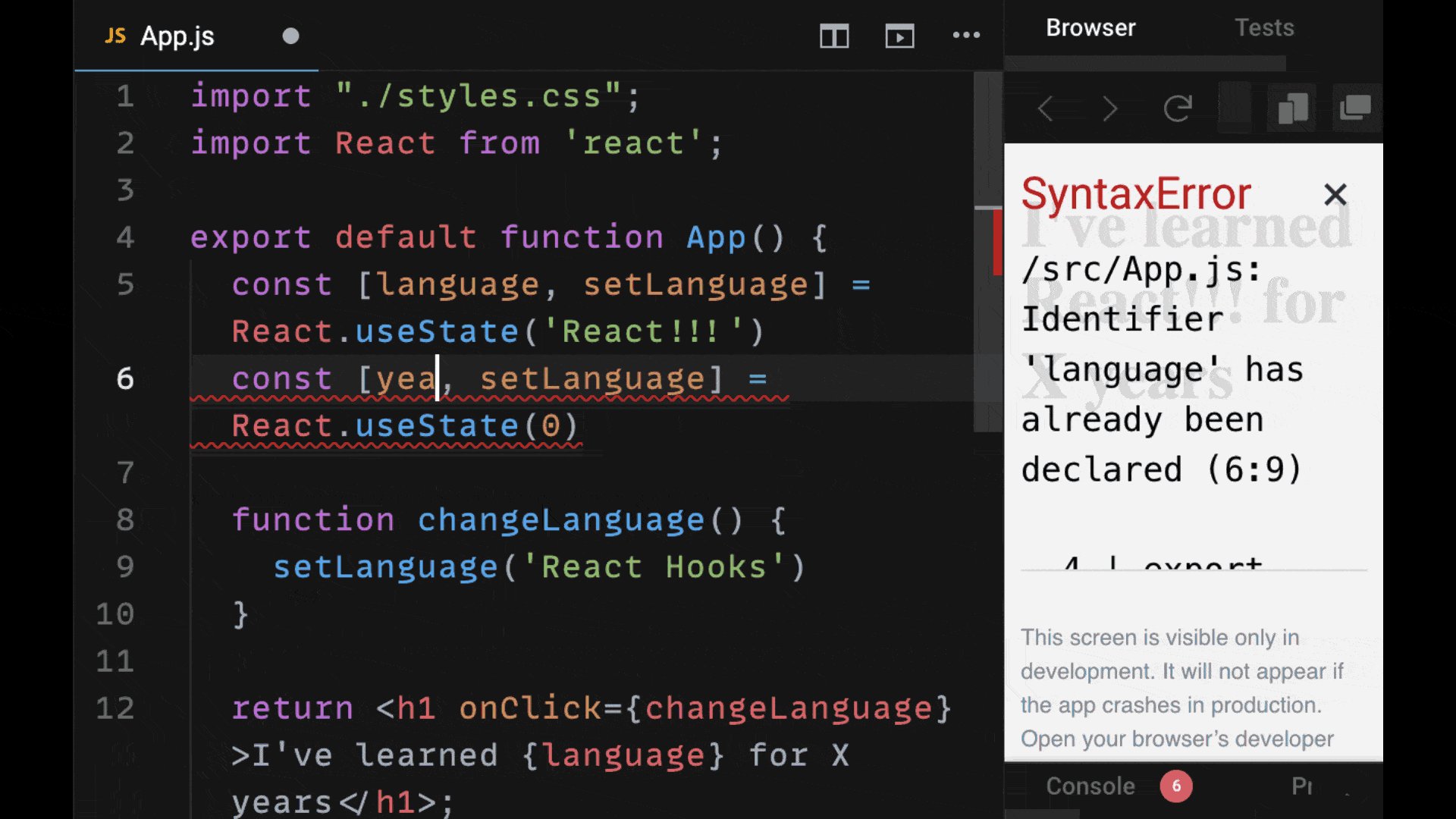
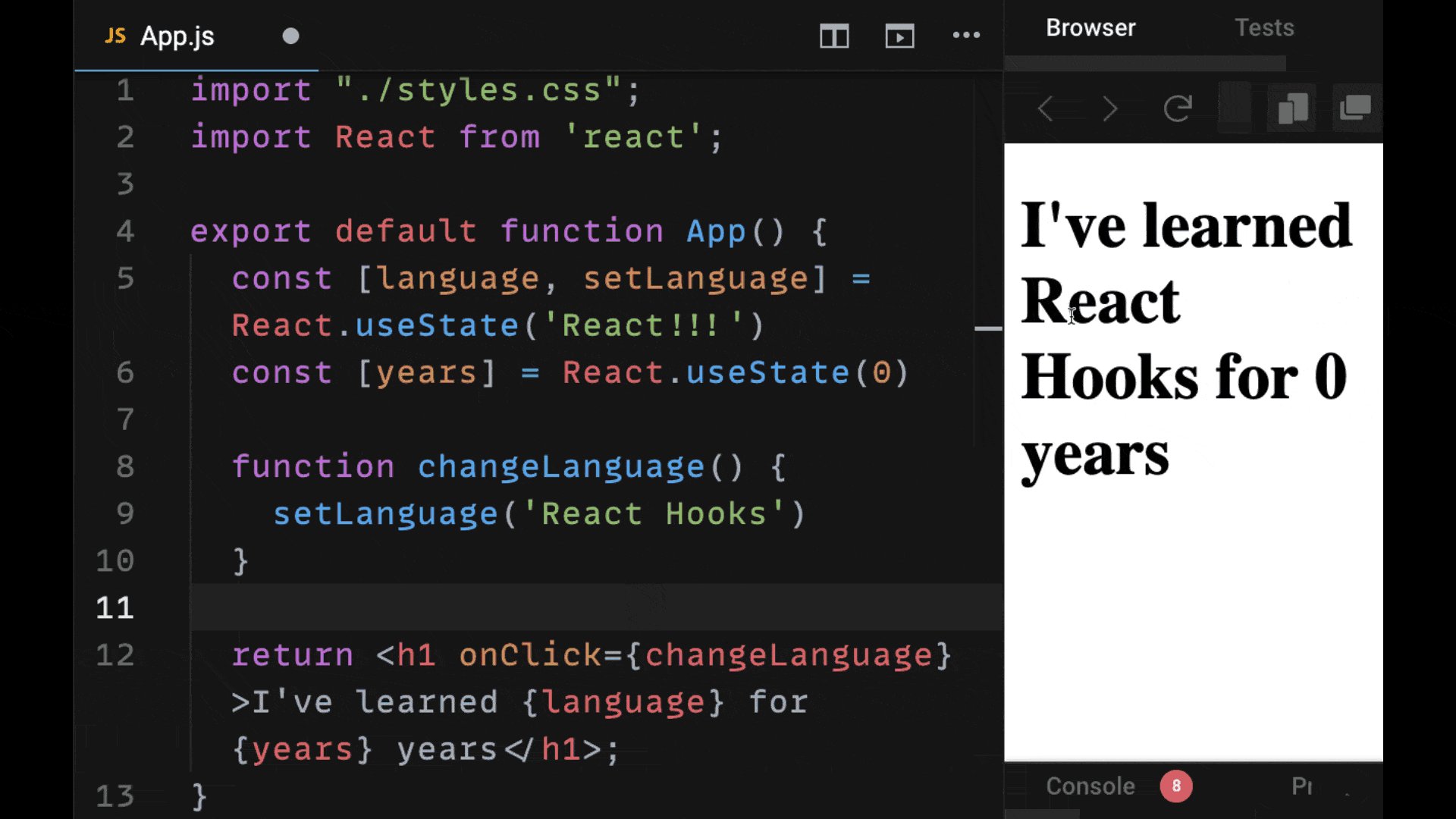
React Cheat Sheet
NOTE: you might need to be logged in to your Stanford account to access some content.
React Native Cheat Sheet
